jQuery outerWidth() 方法
实例
返回 <div> 元素的外部宽度:
$("button").click(function(){
alert($("div").outerWidth());
});
定义和用法
outerWidth() 方法返回第一个匹配元素的外部宽度。
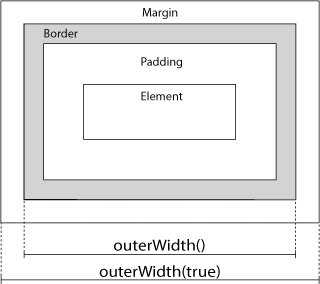
如下面的图像所示,该方法包含 padding 和 border。
提示:如需包含 margin,请使用 outerWidth(true)。

相关方法:
- width() - 设置或返回元素的宽度
- height() - 设置或返回元素的高度
- innerWidth() - 返回元素的宽度(包含 padding)
- innerHeight() - 返回元素的高度(包含 padding)
- outerHeight() - 返回元素的宽度(包含 padding 和 border)
语法
$(selector).outerWidth(includeMargin)
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
更多实例
包含 margin
规定是否包含 margin。
通过相关方法显示尺寸
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。
0 条评论