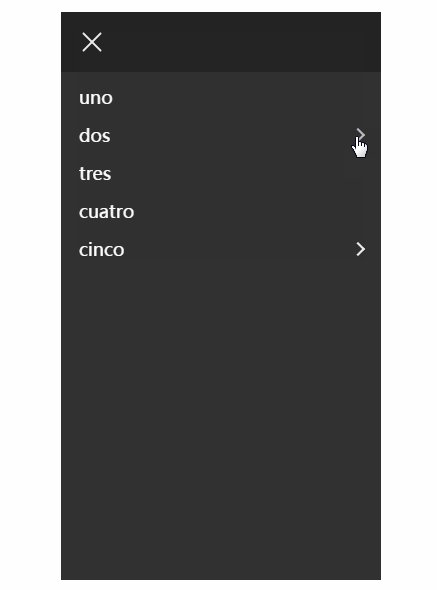
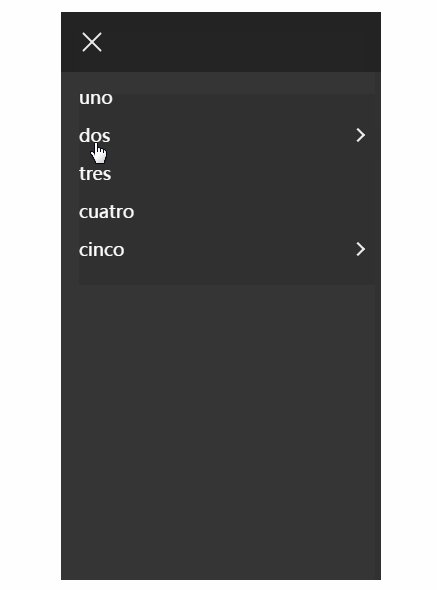
带有二级菜单的手机菜单导航

下载次数:1
文件大小:4.11KB
所需积分:0
QQ联系购买积分:3331653644(1元=10积分)
var nav = $('nav');
var menu = $('.menu');
var menuContainer = $('.menu-container');
var subMenu = $('.submenu');
var toggle = $('.toggle');
var subToggle = $('.has-children span');
var back = '<div class="hide-submenu"></div>';
var subHide = $(back);
// Toggle menu
toggle.on("click", function() {
nav.toggleClass('is-visible');
if(menu.hasClass('visually-hidden')) {
menu.toggleClass('visually-hidden is-visible')
} else {
menu.removeClass('is-visible');
// Wait for CSS animation
setTimeout(function() {
nav.removeClass('view-submenu');
menu.addClass('visually-hidden');
}, 200);
}
});
// Add submenu hide bar
subHide.prependTo(subMenu);
var subHideToggle = $('.hide-submenu');
// Show submenu
subToggle.on("click", function() {
nav.addClass('view-submenu');
// Hide all the submenus...
subMenu.hide();
// ...except for the one being called
$(this).parents('li').find('.submenu').show();
});
// Hide submenu
subHideToggle.on("click", function() {
nav.removeClass('view-submenu');
});
0 条评论