jQuery带时间日期日历插件

下载次数:8
文件大小:7.96KB
所需积分:0
QQ联系购买积分:3331653644(1元=10积分)
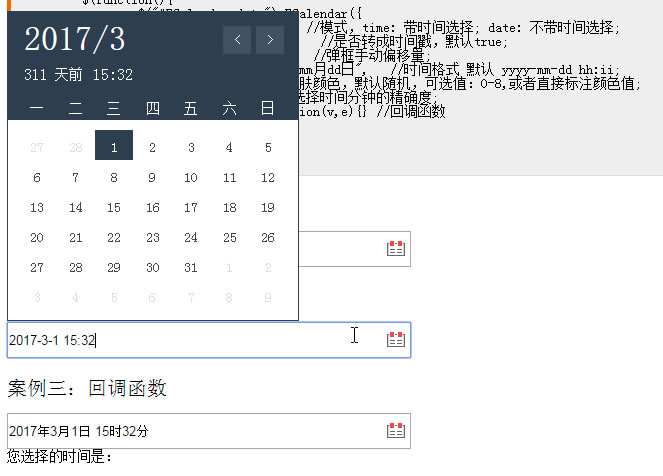
ECalendar 日历插件
多功能jQuery日期控件 ECalendar 提供了WEB时间日历选择趋近完美的解决方案。
引用文件:
<link rel="stylesheet" href="css/style.css" />
<script src="js/jQuery-2.1.4.min.js"></script>
<script src="js/Ecalendar.jquery.min.js"></script>
调用代码:
<div class="calendarWarp">
<input type="text" name="date" class='ECalendar' id="ECalendar_date" value="2017-3-1 15:32"/>
</div>
<script type="text/javascript">
$(function(){
$("#ECalendar_date").ECalendar({
type:"time", //模式,time: 带时间选择; date: 不带时间选择;
stamp : false, //是否转成时间戳,默认true;
offset:[0,2], //弹框手动偏移量;
format:"yyyy年mm月dd日", //时间格式 默认 yyyy-mm-dd hh:ii;
skin:3, //皮肤颜色,默认随机,可选值:0-8,或者直接标注颜色值;
step:10, //选择时间分钟的精确度;
callback:function(v,e){} //回调函数
});
})
</script>
0 条评论