一组纯CSS3带动画效果的3D按钮

下载次数:1
文件大小:68.76KB
所需积分:0
QQ联系购买积分:3331653644(1元=10积分)
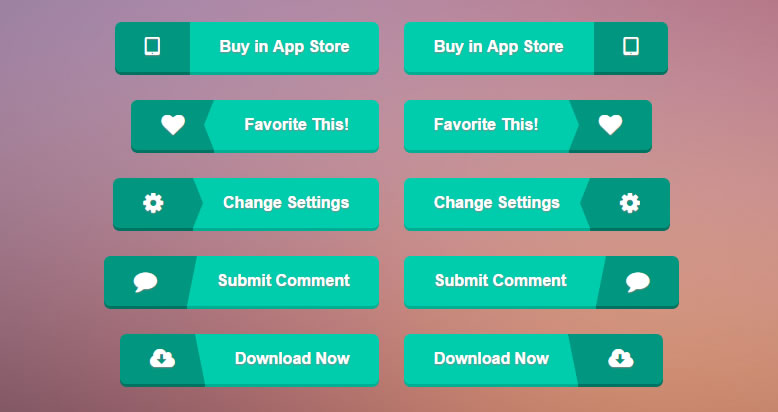
这是一组非常好看的纯CSS3稍微有点动画特效的3D按钮。共10种不同的样式,这些按钮被制作为立体效果,按钮的左侧或右侧分别带有不同边框样式的图标,并且这些边框在鼠标滑过时还有一些动画效果。
<a href="#" class="btn">
<span class="left icon icon-tablet"></span>
<span class="right title">Buy in App Store</span>
</a>
基本的css样式
a {
text-decoration: none;
color: #fff;
margin: 0 10px;
}
.btn {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
position: relative;
display: inline-block;
overflow: hidden;
height: 53px;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
line-height: 30px;
font-size: 16px;
font-weight: bold;
text-shadow: 0px 1px 1px #888;
}
利用css3的阴影效果实现3d的视觉感。
.btn span.icon {
font-size: 23px;
background-color: #00967f;
-webkit-box-shadow: 0 3px 0 0 #007261;
box-shadow: 0 3px 0 0 #007261;
text-shadow: 0px 1px 1px #888;
}
.btn span.title {
-webkit-box-shadow: 0 3px 0 0 #00ae94;
box-shadow: 0 3px 0 0 #00ae94;
background-color: #00cdae;
}
0 条评论