SyntaxHighlighter(代码高亮美化插件)下载

下载次数:7
文件大小:174.32KB
所需积分:0
QQ联系购买积分:3331653644(1元=10积分)
SyntaxHighlighter的官网:http://alexgorbatchev.com/SyntaxHighlighter/
SyntaxHighlighter的下载地址:http://alexgorbatchev.com/SyntaxHighlighter/download/
使用SyntaxHighlighter:
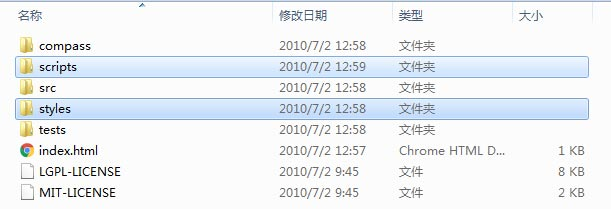
下载完成后,解压压缩文件,得到文件目录如下:

1、在页面中引入shCore.js核心文件。
2、页面中引入需要代码着色对应语言的笔刷脚本文件(brush.js)。
注:插件index.html模型中用的是shBrushJScript.js。 <
3、页面中引入代码着色主题色样式文件。
注:插件index.html模型中用的是shCoreDefault.css。
4、在head部分调用SyntaxHighlighter.all();开始解析<pre />。
5、在body中编写代码,代码包裹在<pre class="brush: js;">……</pre>中。
代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Hello SyntaxHighlighter</title>
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shBrushJScript.js"></script>
<link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css"/>
<script type="text/javascript">SyntaxHighlighter.all();</script>
</head>
<body style="background: white; font-family: Helvetica">
<h1>Hello SyntaxHighlighter</h1>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
</html>
0 条评论