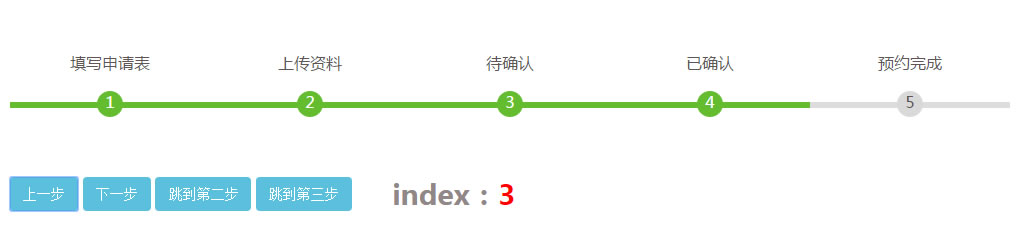
jQuery步骤进度条样式代码

下载次数:4
文件大小:33.45KB
所需积分:0
QQ联系购买积分:3331653644(1元=10积分)
var $step = $("#step");
var $index = $("#index");
$step.step({
index: 0,
time: 500,
title: ["填写申请表", "上传资料", "待确认", "已确认", "预约完成"]
});
$index.text($step.getIndex());
$("#prevBtn").on("click", function() {
$step.prevStep();
$index.text($step.getIndex());
});
$("#nextBtn").on("click", function() {
$step.nextStep();
$index.text($step.getIndex());
});
$("#btn1").on("click", function() {
$step.toStep(1);
$index.text($step.getIndex());
});
$("#btn2").on("click", function() {
$step.toStep(2);
$index.text($step.getIndex());
});
0 条评论