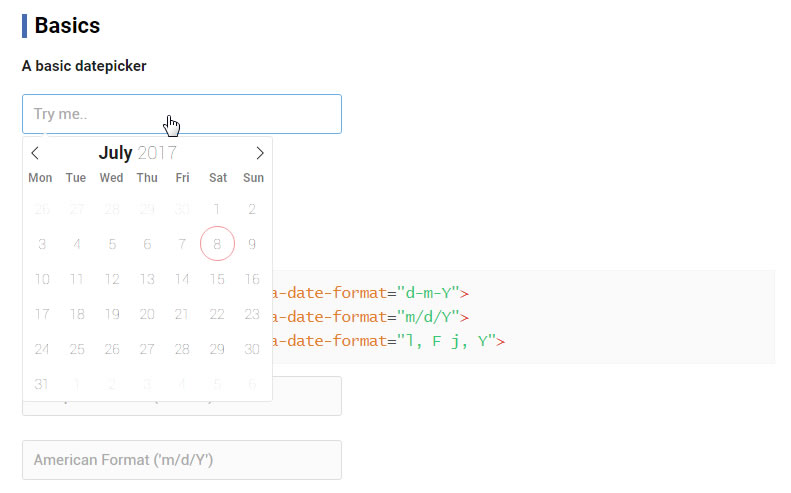
强大的纯JS扁平风格日期时间选择器插件

下载次数:3
文件大小:255.09KB
所需积分:0
QQ联系购买积分:3331653644(1元=10积分)
| Config Option | Type | Default | Description |
|---|---|---|---|
| altFormat | string | "F j, Y" | Exactly the same as date format, but for the altInput field |
| altInput | Boolean | false | Show the user a readable date (as per altFormat), but return something totally different to the server. |
| altInputClass | String | "" | This class will be added to the input element created by the altInput option. Helpful if input elements are styled using classes. Bootstrap users will want to specify form-control here. |
| allowInput | boolean | false | Allows the user to enter a date directly input the input field. By default, direct entry is disabled. |
| clickOpens | boolean | true | Clicking on the input opens the date (time) picker. Disable this if you wish to open the calendar manually with .open() |
| dateFormat | string | "Y-m-d" | A string of characters which are used to define how the date will be displayed in the input box. The supported characters are defined in the table below. |
| defaultDate | String/Date Object | null | Set the initial selected date. Same as preloading a date string into an input's value attribute, but can also handle a Date object. |
| disable | array | [] | Dates to disable, using intervals |
| enableTime | boolean | false | Enables time picker |
| enableSeconds | boolean | false | Enables seconds in the time picker. |
| noCalendar | boolean | false | Hides the calendar. For use along with enableTime. |
| hourIncrement | integer | 1 | Adjusts the step for the hour input (incl. scrolling) |
| minuteIncrement | integer | 5 | Adjusts the step for the minute input (incl. scrolling) |
| inline | boolean | false | Displays the calendar inline. See Inline or embedded calendar. |
| static | boolean | false | Position the calendar inside the wrapper and next to the input element. (Leave false unless you know what you're doing. |
| wrap | Boolean | false | The wrapping element. See Custom elements and input groups. |
| maxDate | String | null | The maximum date that a user can pick to, as a string. See Date.parse() |
| minDate | String | null | The minimum date that a user can start picking from, as a string. See Date.parse() |
| onChange | function(dateObject, dateString) | null | A function that gets triggered on every date selection |
| onOpen | function(dateObject, dateString) | null | A function that gets triggered on every time the calendar is opened. |
| onClose | function(dateObject, dateString) | null | A function that gets triggered on every time the calendar is closed. |
| parseDate | function | false | A function that expects a date string and must return a Date object |
| shorthandCurrentMonth | boolean | false | Show the month using the shorthand version (ie, Sep instead of September). |
| weekNumbers | boolean | false | Enables display of week numbers in calendar. |
| time_24hr | boolean | false | Displays time picker in 24 hour mode without AM/PM selection when enabled. |
| utc | boolean | false | When true, dates will parsed, formatted, and displayed in UTC. It's recommended that date strings contain the timezone, but not necessary. |
| prevArrow | string | < |
Code for the previous icon. |
| nextArrow | string | > |
Code for the next icon. |
0 条评论