HTML 编辑器
使用 编辑器 来编写 HTML
你平时可以使用Notepad 或 TextEdit一类的文本编辑器。
也可以使用专业的 HTML 编辑器来编辑 HTML:
Adobe Dreamweaver
Microsoft Expression Web
CoffeeCup HTML Editor
下面介绍的是Adobe开发的开源的项目,与Sublime Text2相比有两点优势:1.可以实时预览;2.可以快速编辑,在html可以编辑CSS和JS代码。
Brackets的特点是简约、快捷,没有很多的视图或者面板,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
Brackets使用
官方提供简体中文语言包,在菜单栏处选择debug->language->simple chinese就可更换为简体中文版本

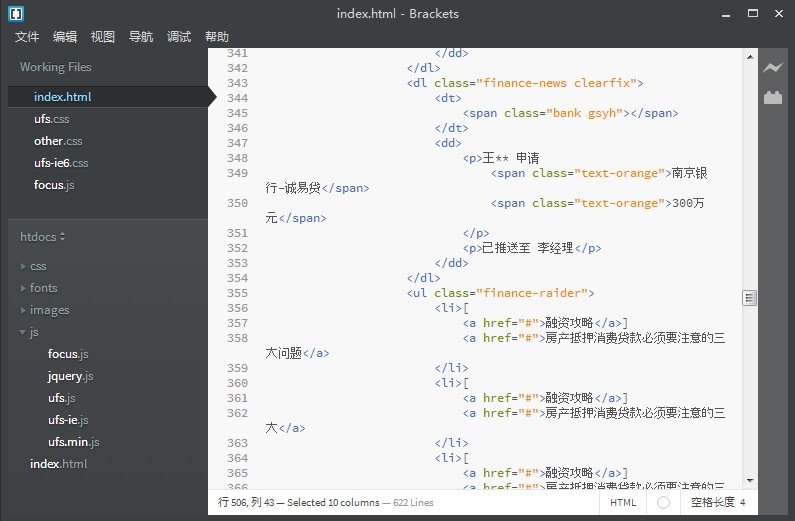
左侧目录树顶部会显示你最近打开的正在工作的几个文档,非常的方便。
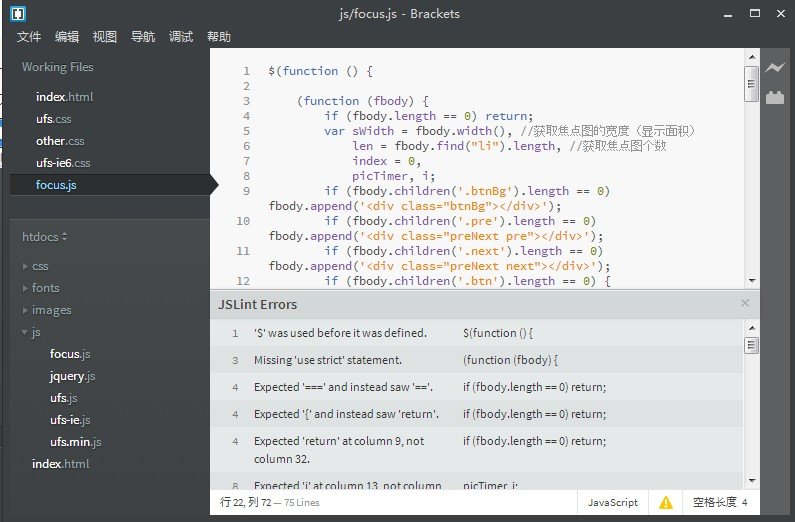
Brackest会检测文档是否符合html规范,并且还有js错误提示,点击黄色三角感叹号就会弹出错误提示,如下图

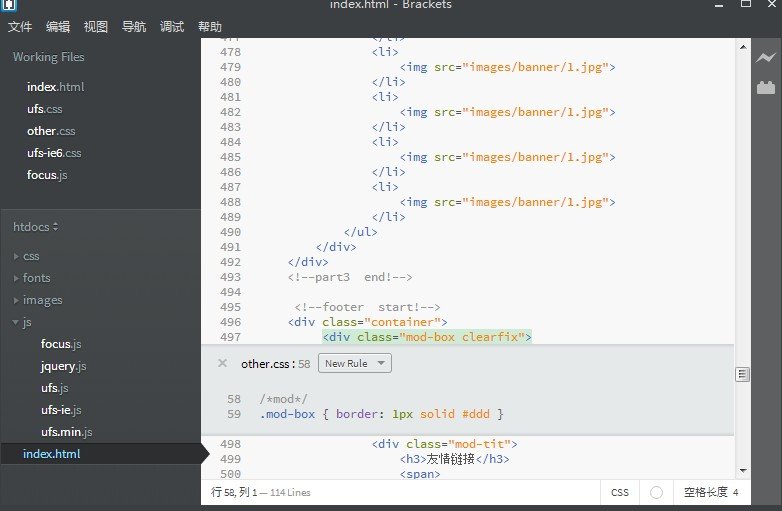
把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。唯一美中不足的是:搜索的是项目下所有的CSS文件,如果能修改成所搜当前文件使用的CSS文件就更好了。

Brackest同样也支持JS的快速预览和编辑。
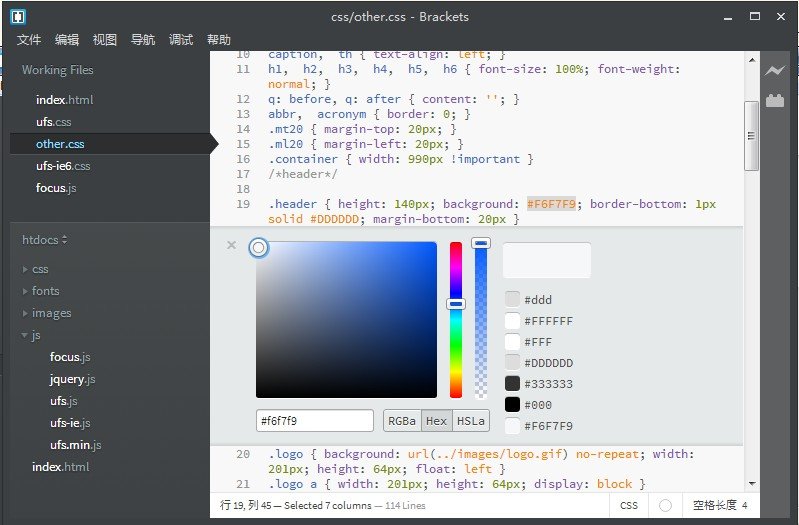
Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。

Brackets提供网页即时预览功能。使用该功能时,Brackets调用Chrome浏览器打开当前页面,此后修改html、css、javascript并保存后,所修改的内容会即时响应到浏览器中的页面,无须手动刷新页面。这是Brackets最大的一个亮点,有两个显示器的coder有福了,可以分屏显示Brackets和chrome,即时修改即时预览,无需切换编辑器/浏览器和刷新页面。
目前即时预览功能的一些限制:
它仅适用于Chrome浏览器为目标浏览器,你必须安装Chrome。
它依赖于在Chrome浏览器中的远程调试功能,这是一个命令行标志启用。在Mac上,如果你已经在使用Chrome浏览器,这时启动“即时预览”,Brackets将询问你是否要重新启动Chrome浏览器启用远程调试功能。
只能同时对一个HTML文件进行预览 – 如果切换另一个HTML文件,Brackets将关闭原来的预览。
0 条评论