顶部导航和侧边栏菜单的相应切换
有小伙伴提到了在顶部导航增加几个导航,点击导航左侧显示对应的菜单,普通版本可以增加url的参数,根据参数输出不同的左侧菜单,这里就不细说,主要说一下iframe版本的大概写法。
其实也改动不大,并不难。
首先,把左侧菜单处理下,以模板项目里面的菜单为例,这里把它拆成三份。如下:
<nav class="sidebar-main">
<ul class="nav nav-drawer" id="menus-1"> <!--默认菜单内容-->
<li class="nav-item active"> <a class="multitabs" href="lyear_main.html"><i class="mdi mdi-home"></i> <span>后台首页</span></a> </li>
<li class="nav-item nav-item-has-subnav">
<a href="javascript:void(0)"><i class="mdi mdi-palette"></i> <span>UI 元素</span></a>
<ul class="nav nav-subnav">
<li> <a class="multitabs" href="lyear_ui_buttons.html">按钮</a> </li>
<li> <a class="multitabs" href="lyear_ui_cards.html">卡片</a> </li>
<li> <a class="multitabs" href="lyear_ui_grid.html">格栅</a> </li>
<li> <a class="multitabs" href="lyear_ui_icons.html">图标</a> </li>
<li> <a class="multitabs" href="lyear_ui_tables.html">表格</a> </li>
<li> <a class="multitabs" href="lyear_ui_modals.html">模态框</a> </li>
<li> <a class="multitabs" href="lyear_ui_tooltips_popover.html">提示 / 弹出框</a> </li>
<li> <a class="multitabs" href="lyear_ui_alerts.html">警告框</a> </li>
<li> <a class="multitabs" href="lyear_ui_pagination.html">分页</a> </li>
<li> <a class="multitabs" href="lyear_ui_progress.html">进度条</a> </li>
<li> <a class="multitabs" href="lyear_ui_tabs.html">标签页</a> </li>
<li> <a class="multitabs" href="lyear_ui_typography.html">排版</a> </li>
<li> <a class="multitabs" href="lyear_ui_step.html">步骤</a> </li>
<li> <a class="multitabs" href="lyear_ui_other.html">其他</a> </li>
</ul>
</li>
<li class="nav-item nav-item-has-subnav">
<a href="javascript:void(0)"><i class="mdi mdi-format-align-justify"></i> <span>表单</span></a>
<ul class="nav nav-subnav">
<li> <a class="multitabs" href="lyear_forms_elements.html">基本元素</a> </li>
<li> <a class="multitabs" href="lyear_forms_radio.html">单选框</a> </li>
<li> <a class="multitabs" href="lyear_forms_checkbox.html">复选框</a> </li>
<li> <a class="multitabs" href="lyear_forms_switch.html">开关</a> </li>
</ul>
</li>
</ul>
<ul class="nav nav-drawer collapse" id="menus-2"> <!--第三个菜单内容-->
<li class="nav-item nav-item-has-subnav">
<a href="javascript:void(0)"><i class="mdi mdi-file-outline"></i> <span>示例页面</span></a>
<ul class="nav nav-subnav">
<li> <a class="multitabs" href="lyear_pages_doc.html">文档列表</a> </li>
<li> <a class="multitabs" href="lyear_pages_gallery.html">图库列表</a> </li>
<li> <a class="multitabs" href="lyear_pages_config.html">网站配置</a> </li>
<li> <a class="multitabs" href="lyear_pages_rabc.html">设置权限</a> </li>
<li> <a class="multitabs" href="lyear_pages_add_doc.html">新增文档</a> </li>
<li> <a class="multitabs" href="lyear_pages_guide.html">表单向导</a> </li>
<li> <a class="multitabs" href="lyear_pages_data_table.html">表格插件</a> </li>
<li> <a href="lyear_pages_login.html" target="_blank">登录页面</a> </li>
<li> <a href="lyear_pages_error.html" target="_blank">错误页面</a> </li>
</ul>
</li>
</ul>
<ul class="nav nav-drawer collapse" id="menus-3"> <!--第三个菜单内容-->
<li class="nav-item nav-item-has-subnav">
<a href="javascript:void(0)"><i class="mdi mdi-language-javascript"></i> <span>JS 插件</span></a>
<ul class="nav nav-subnav">
<li> <a class="multitabs" href="lyear_js_datepicker.html">日期选取器</a> </li>
<li> <a class="multitabs" href="lyear_js_sliders.html">滑块</a> </li>
<li> <a class="multitabs" href="lyear_js_colorpicker.html">选色器</a> </li>
<li> <a class="multitabs" href="lyear_js_chartjs.html">Chart.js</a> </li>
<li> <a class="multitabs" href="lyear_js_jconfirm.html">对话框</a> </li>
<li> <a class="multitabs" href="lyear_js_tags_input.html">标签插件</a> </li>
<li> <a class="multitabs" href="lyear_js_notify.html">通知消息</a> </li>
</ul>
</li>
<li class="nav-item nav-item-has-subnav">
<a href="javascript:void(0)"><i class="mdi mdi-menu"></i> <span>多级菜单</span></a>
<ul class="nav nav-subnav">
<li> <a href="#!">一级菜单</a> </li>
<li class="nav-item nav-item-has-subnav">
<a href="#!">一级菜单</a>
<ul class="nav nav-subnav">
<li> <a href="#!">二级菜单</a> </li>
<li class="nav-item nav-item-has-subnav">
<a href="#!">二级菜单</a>
<ul class="nav nav-subnav">
<li> <a href="#!">三级菜单</a> </li>
<li> <a href="#!">三级菜单</a> </li>
</ul>
</li>
</ul>
</li>
<li> <a href="#!">一级菜单</a> </li>
</ul>
</li>
</ul>
</nav>
代码中 id="menus-*" ,叫什么自己定义即可,后面的菜单内容加上 collapse 隐藏。
其次,添加顶部导航,这里放到topbar-left里面。
<div class="topbar-left">
<div class="lyear-aside-toggler">
<span class="lyear-toggler-bar"></span>
<span class="lyear-toggler-bar"></span>
<span class="lyear-toggler-bar"></span>
</div>
<ul class="nav navbar-nav">
<li><a href="javascript:void(0)" onclick="showMenus(this, 1)">默认</a></li>
<li><a href="javascript:void(0)" onclick="showMenus(this, 2)">菜单一</a></li>
<li><a href="javascript:void(0)" onclick="showMenus(this, 3)">菜单二</a></li>
</ul>
</div>
菜单添加上 onclick 事件,对应的方法如下:
function showMenus(obj, id)
{
$('.sidebar-main .nav-drawer').slideUp('slow');
$('#menus-'+id).slideDown('slow');
$(obj).parent('li').addClass('active').siblings().removeClass('active');
$('.lyear-layout-sidebar-scroll').animate({scrollTop: 0}, 300); // 处理滚动条到最上方
}
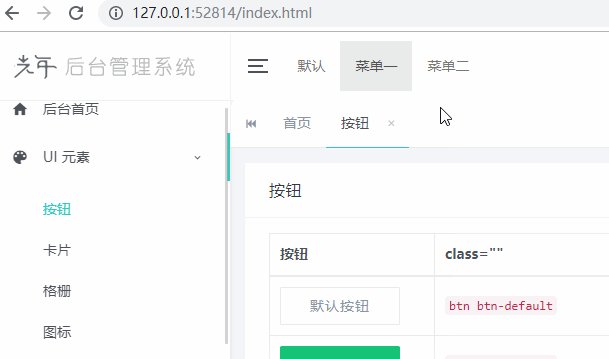
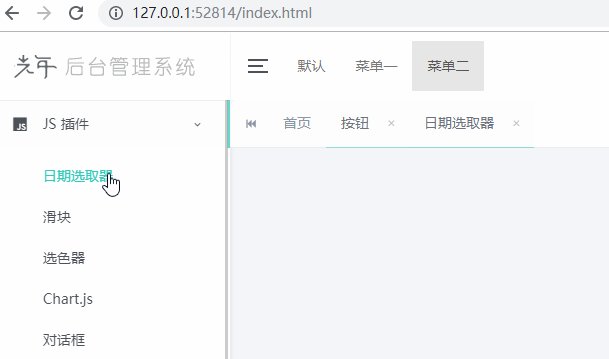
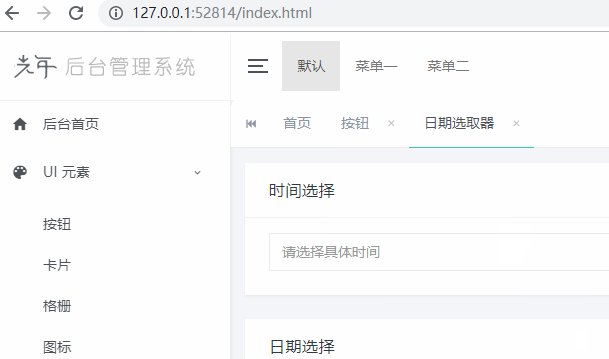
效果图如下:

0 条评论