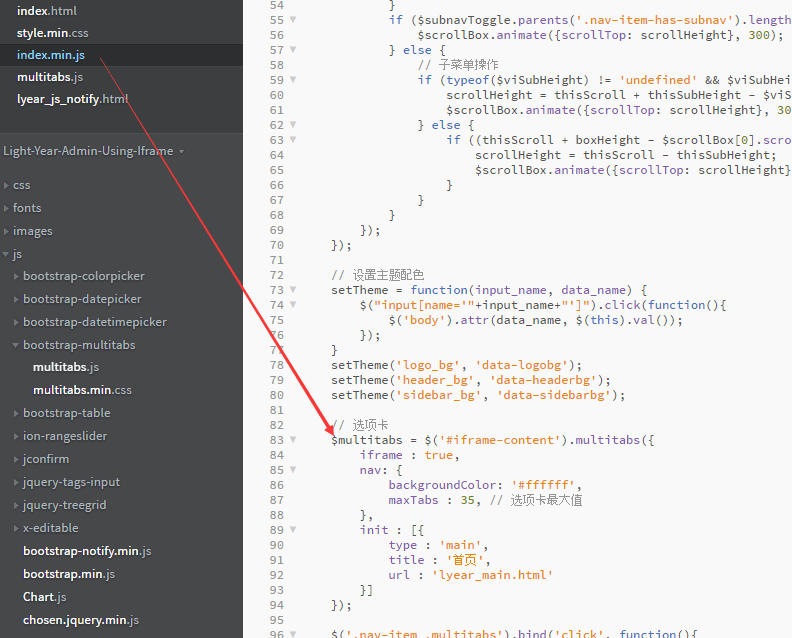
iframe中操作当前Tabs
有小伙伴需要在iframe页面中操作当前对应的Tabs,因使用的插件没有具体的操作方法,这里给出操作的思路。



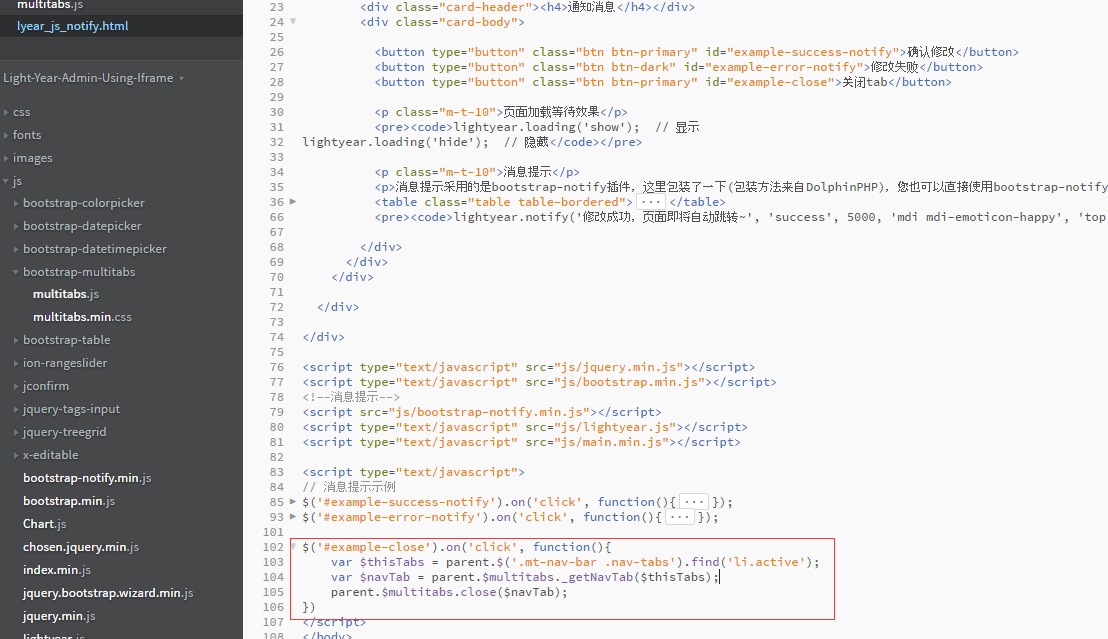
因为v4的版本,.active不在li上,所以代码稍作更改:var $thisTabs = parent.$('.mt-nav-bar .nav-tabs').find('a.active');
如果觉得以上的方法麻烦,也可以直接获取到当前选中,模拟点击来关闭。
// v3版本
window.parent.$("#iframe-content .mt-nav-bar").find('li.active i.mdi-close').click();
// v4版本
window.parent.$("#iframe-content .mt-nav-bar").find('a.active').next('i.mdi-close').click();
另外也可以用来修改tab名字
// v3版本
window.parent.$("#iframe-content .mt-nav-bar").find('li.active a').text('其他');
// v4版本
window.parent.$("#iframe-content .mt-nav-bar").find('a.active').text('其他');
0 条评论